Mapbox GL JS
Mapbox GL JSとは、WebGLを用いてベクター·タイルとMapboxスタイルからインタラクティブマップをレンダリングするJavaScriptライブラリです。これはMapbox GLエコシステムの一部であり、C++で記述されたレンダラーであるMapbox Mobileを含み、デスクトップおよびモバイルプラットフォーム用のバインディングを備えています。
クイックスタート
始めるには、アクセス·トークンとスタイルURLが必要になります。Mapboxがデザインしたスタイルから選択するか、Mapbox Studioを使用して独自のスタイルを作成できます。
JavaScriptファイルとCSSファイルをHTMLファイルの <head> に含めます。
<script src='https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.js'></script><link href='https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.css' rel='stylesheet' />HTMLファイルの <body> に次のコードを含めます。
<div id='map' style='width: 400px; height: 300px;'></div><script>mapboxgl.accessToken = 'undefined';const map = new mapboxgl.Map({container: 'map',style: 'mapbox://styles/mapbox/streets-v11', // マップのスタイル(デザイン)center: [139.7671, 35.6812], // 初期に表示する地図の緯度経度 [経度、緯度](緯度、経度とは順番が異なりますのでご注意下さい)zoom: 9 // 初期に表示する地図のズームレベル});</script>ドキュメントに関して
このドキュメントはいくつかのセクションに分かれています。
マップ:
マップオブジェクトは、ページ上に表示される地図の実体です。これにより、マップのスタイルやレイヤーを操作したり、イベントに反応したり、カメラを使ってユーザーの視点を操作したりするためのメソッドやプロパティにアクセスすることができます。プロパティとオプション: ここでは、マップを初期化したり、ステータスに関する情報にアクセスしたりする際に Mapbox GL JS のグローバル プロパティとオプションについて説明します。
マーカーとコントロール: このセクションでは、マップに追加できるユーザーインターフェイス要素について説明します。このセクションの項目は、マップのcanvas要素の外側にあります。
ジオグラフィとジオメトリ: このセクションでは、ジオグラフィとジオメトリの操作や、操作に関連する一般的なユーティリティとタイプを含みます。
ユーザーインタラクションハンドラ: このセクションでは、ユーザーがマップ内でアクションを起こす場合のイベント検知方法について説明します。
ソース: このセクションでは、Mapboxスタイル仕様で説明されているもの以外に Mapbox GL JSが扱うことができるソースの種類について説明します。
イベント: このセクションでは、Mapbox GL JSが発生させることができるイベントの種類について説明します。
各セクションでは、クラスやオブジェクト、プロパティ、パラメータ、インスタンスメンバ、関連するイベントについて説明します。多くのセクションには、インラインコードの例や関連リソースも含まれています。
v2の新機能

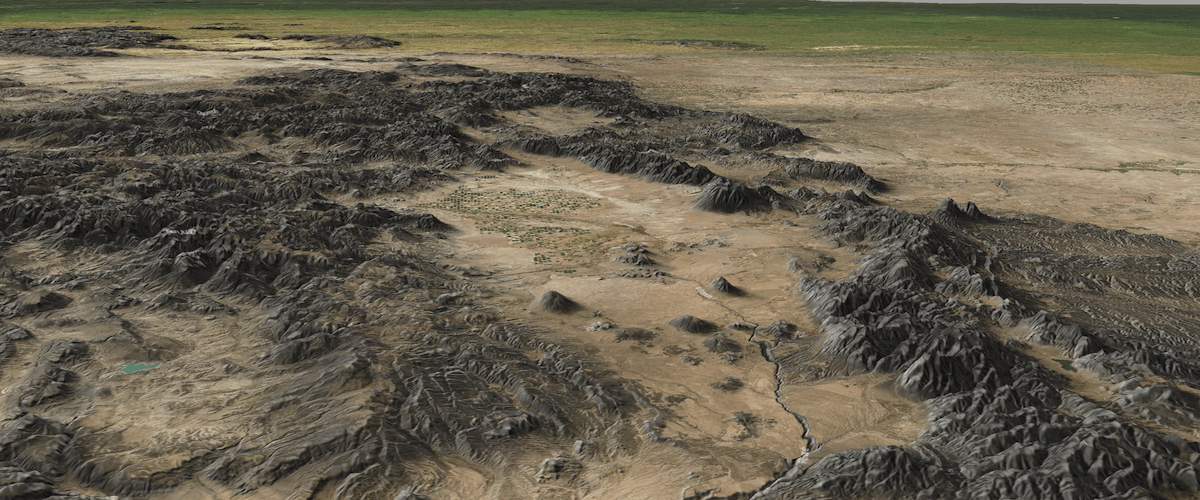
Mapbox GL JS v2では、高台の地形、カスタマイズ可能な空、新しいカメラ、パフォーマンスの向上により、3Dマッピングが可能になりました。
- 3D地形: Mapbox GL JS v2では、立体感をより現実的に描画が可能です。v1と互換性を保っていますので、過去のレイヤーやAPIなどの実装は新しい3Dレイヤーを追加する上でも引き続き動作します。新しいMapbox Raster Data API サービスは3D地形で使用するためのラスター地形タイルを提供しています。
- スカイレイヤー: Mapbox GL JS v2ではより深い傾斜を3Dマップに適用することが可能になり、地平線の上にスカイレイヤーを乗せることができます。スカイレイヤーは、色のグラデーションや、光の大気散乱をシミュレートすることができます。
FreeCameraAPI: Mapbox GL JS v2 は、FreeCameraAPI と呼ばれる新しい低レベルカメラ API を提供します。FreeCameraを使うと、カメラのアングルとターゲットについて個別に移動やアニメーションを設定できます。
- パフォーマンスの向上: v1 と比較して、Mapbox GL JS v2 はロードタイムを最大 50% 向上させ、カメラアニメーション中にタイルコンテンツをより多くレンダリングします。ベンチマークテストでは、マップのロード時間の中央値が 30% 向上しました。また、v2 では、リソースのロードとタスクスケジューリングが最適化され、より多くの CPU リソースをアプリケーションに利用できるようになりました。
v2への移行
Mapbox GL JS v2は後方互換性があり、既存のレイヤーやAPIは期待通りに動作しますが、v2にアップグレードする前に注意すべき点がいくつかあります。
Mapbox GL JS v2 は Internet Explorer 11 のサポートを終了しました。Internet Explorer 11 のサポートが必要な場合は、静止画像には Mapbox Static Images API を、インタラクティブなマップには Mapbox Static Tiles API を別のライブラリ (例えば Mapbox.js や Leaflet など) と組み合わせて使用することを検討してください。
デフォルトの
maxPitch(最高傾斜度)は60度から85度に増加しました。この変更により、マップのピッチが最大の場合、地平線より上を表示する事ができるようになります。デフォルトでは、この地平線より上の領域はアプリケーション上では透明になっています。空のレイヤーをマップに追加して、この空間をリアルでカスタマイズ可能な空で埋めることができます。Mapオブジェクトのインスタンスを作成するためにはMapboxのアクセストークンが必要です。トークンをmapboxgl.accessToken変数にセットするか、Mapコンストラクタのオプションで指定します。アカウントを作成したり、新しいアクセストークンを作成するには、https://account.mapbox.com を参照してください。マップロードをトリガーするアクションが変更されました。v1 では、マップロードは
Mapインスタンスが作成され、マップが Mapbox がホストするタイルリソースを要求した場合に発生していました。v2 では、マップが Mapbox がホストするタイルリソースを要求したかどうかに関わらず、Mapインスタンスが作成されると必ずマップロードが発生します。GL JS の既存の実装を v2 に更新する前に、pricing documentationを確認してください。既知の問題:
- 空: マップのパディングを地平線より上で使用すると正しく適用がされない場合があります。
- ハイピッチ: 地平線より上の領域を二本指で回転するとエラーが起こる場合があります。
- ハイピッチ: 傾斜した2Dマップでは、サンプリング精度が低下するため、水が土地を隠すことがあります。
- 地形 + ハイピッチ:
GeolocateControlが正しく表示されません。 - 地形 + iOSのSafari: 傾いたマップ上で、画像ソースが期待した範囲を超えて「リーク」することがあります。
- 地形:
symbol,circle,fill-extrusionレイヤの*-translateプロパティが地形の高さを考慮していません。 - 地形: Tile level-of-detailでは、ズームレベルを頻繁に切り替えると地形の高さがちらつくようになります。
- 地形: カスタムイメージソースと地形間のラベルの描画順序が正しくない場合があります。
- 地形: 高さが強調された地形で、大きなマップに沿って配置されたテキストが正しく描画できない場合があります。
- 地形: 整数のズームレベルでペイントプロパティが段階的に更新されます。
- 地形: オーバーズームしたタイルの高さマップが保持されません。
- Mapbox GL JS v2 の新しい問題を報告するには、GitHub で バグレポート を作成お願いします。
コンテンツセキュリティポリシー(CSP)ディレクティブ
クロスサイトスクリプティングおよびその他Webセキュリティ脆弱性の緩和策として、コンテンツセキュリティポリシー(CSP)を使用してWebサイトのセキュリティポリシーを指定できます。その場合、Mapbox GL JSには以下のCSPディレクティブが必要になります。
worker-src blob: ;
child-src blob: ;
img-src data: blob: ;
Mapboxやその他サービスからスタイルをリクエストするには、追加ディレクティブが必要です。Mapboxでは、このconnect-srcディレクティブを使用できます。
connect-src https://*.tiles.mapbox.com https://api.mapbox.com https://events.mapbox.com
worker-src blob: ; child-src blob:を有効化できない厳格なCSP環境の場合、個別のMapbox GL JSバンドル(mapbox-gl-csp.jsとmapbox-gl-csp-worker.js)があり、この場合ワーカーへのパスを手動で設定する必要があります。
<script src='https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl-csp.js'></script><script>mapboxgl.workerUrl = "https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl-csp-worker.js";...</script>sandboxディレクティブを使用していて、アクセストークンが特定のURLに制限されている場合は、allow-same-originの値が必要です。これにより、リクエストがnullではないリファラーヘッダを持つことができます。詳細はリファラーポリシーを参照してください。
リファラーポリシー
URL制限付きアクセストークンを使用する場合は、ブラウザが正しいリファラーヘッダーを送信するようにしなければなりません。これがデフォルトの設定です。しかし、ウェブサイトでリファラーポリシーヘッダーを使用する場合は、no-referrer-when-downgrade、origin、origin-when-cross-origin、strict-originのように、まだリファラーヘッダを送信する値を選択してください。具体的には、same-originやno-referrerはリファラーヘッダを送信しないため、Mapbox APIの呼び出しは機能しません。
参照元をOriginに制限する場合、アクセストークンを制限するURLにパス情報が含まれていないことを確認してください。
Mapbox CSS
クイックスタートに記載しているCSSは、Mapboxコードが作成したDOM要素をスタイルするために使用します。CSS無しでは、ポップアップやマーカーなどの要素は機能しません。
CSSを提供する最も簡単な方法は、Mapbox CDNを介してドキュメントの先頭に<link>を含めることです。Mapboxモジュールにもバンドルされていますので、CSSを処理できるバンドラーがある場合、 mapbox-gl/dist/mapbox-gl.cssからもCSSをインポートできます。
また、最初のレンダリングでCSSを使用できない場合でも、CSSが提供されるとすぐに、このCSSを必要とするDOM要素が復帰します。