スタイル最適化ベクタータイル
スタイル最適化ベクタータイルは、与えられた Mapboxスタイルで表現されていないタイルのレイヤやフィーチャを削除します。スタイル最適化ベクタータイルは、それ以外のタイルよりも小さく、オフラインキャッシュのサイズを小さくすることができます。
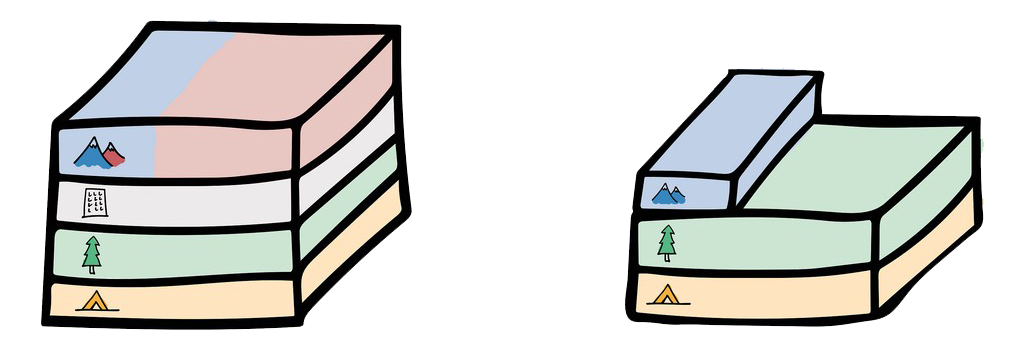
例えば、キャンプ場、山、森林地帯、建物の 4 つのレイヤを持つタイルセットを参照するスタイルがあるとします。最終的なマップには、キャンプ場のアイコン、森林のパターン、青い山のパターンが含まれていますが、建物は使用されていません。通常のMapbox GLマップでは、4つのレイヤがすべて必要ではないにもかかわらず、読み込まれたタイルにはすべてのレイヤが含まれています。スタイル最適化ベクタータイルには、キャンプ場、森林、青い山だけが含まれています。属性やズームレベルに基づいて、使用されていないレイヤやフィーチャを削除します。

スタイル最適化ベクタータイルは、MapboxベクタータイルAPIを通じて利用できます。ベクタータイルAPIのリクエストでは、styleパラメータを追加することで、スタイル最適化タイルをリクエストすることができます。
https://api.mapbox.com/v4/mapbox.mapbox-streets-v8/12/1171/1566.mvt?style=mapbox://styles/mapbox/streets-v11@00&access_token=YOUR_MAPBOX_ACCESS_TOKEN
スタイルのURLの最後に?optimize=trueを追加することで、Mapbox GL JSでスタイル最適化ベクタータイルセットを使用することができます。
const map = new mapboxgl.Map({
container: 'map',
style:
'mapbox://styles/mapbox/outdoors-v?optimize=true' // optimize=true
});
スタイルJSONでソースとして定義されているが、初期スタイルでは使用されていないタイルセット内のソース レイヤに依存するスタイル レイヤを実行時に追加する予定の場合は、?optimize=trueを使用しないでください。
たとえば、アプリケーションが Mapbox Streets v11 スタイル(タイルセット mapbox.mapbox-streets-v8 および mapbox.mapbox-terrain-v2 を含む)を使用していて、ユーザーの好みに基づいてクライアントサイドで等高線を追加する場合、スタイル最適化ベクタータイルを使用するべきではありません。contour ソースレイヤは Mapbox Streets v11 スタイルが最初にロードされたときには使用されないため、スタイルに新しい「Contours(輪郭)」レイヤーを追加するときにはsource-layer (ソースレイヤ)として利用できません。
関連ページ(英語)